列表
从某种意义上讲,不是描述性文本的任何内容都可以认为是列表。人口普查、太阳系、餐馆菜单等都可以表示为一个列表或列表的列表。列表分为无序列表、有序列表和定义列表三种
无序列表
无序列表(unorder list)缩写为ul,即无数值排序项的集合,且它们在列表中的顺序是没有意义的。通常情况下,无序列表项的头部可以是几种形式,如一个点,一个圆形或方形。头部的风格并不是在页面的HTML描述定义,但在其相关的CSS可以用list-style-type属性
【默认样式】
//IE7-浏览器margin-left: 30pt;
ul{
margin: 16px 0;
padding-left: 40px;
list-style-type: disc;
}<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
有序列表
有序列表(order list)简写为ol,表示多个有序列表项。通常情况下,有序列表中显示在项前面的编号(a preceding numbering),可以是任何形式的,如数字、字母或罗马数字甚至简单的点。 在网页的 HTML 描述中并没有定义编号的样式,但可以用相关的CSS定义,使用 list-style-type 属性
【默认样式】
//IE7-浏览器margin-left: 30pt;
ol{
margin: 16px 0;
padding-left: 40px;
list-style-type: decimal;
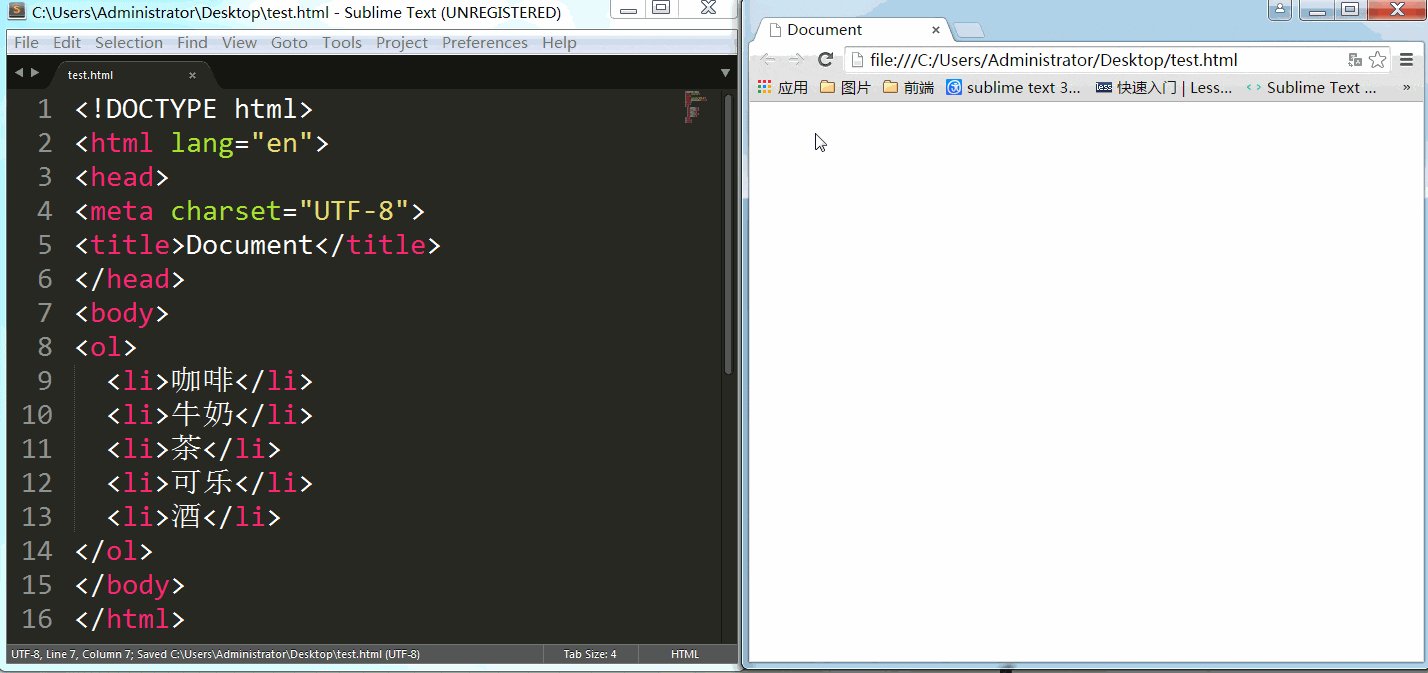
}<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>【属性】
HTML5为ol新增了两个属性:reversed和start
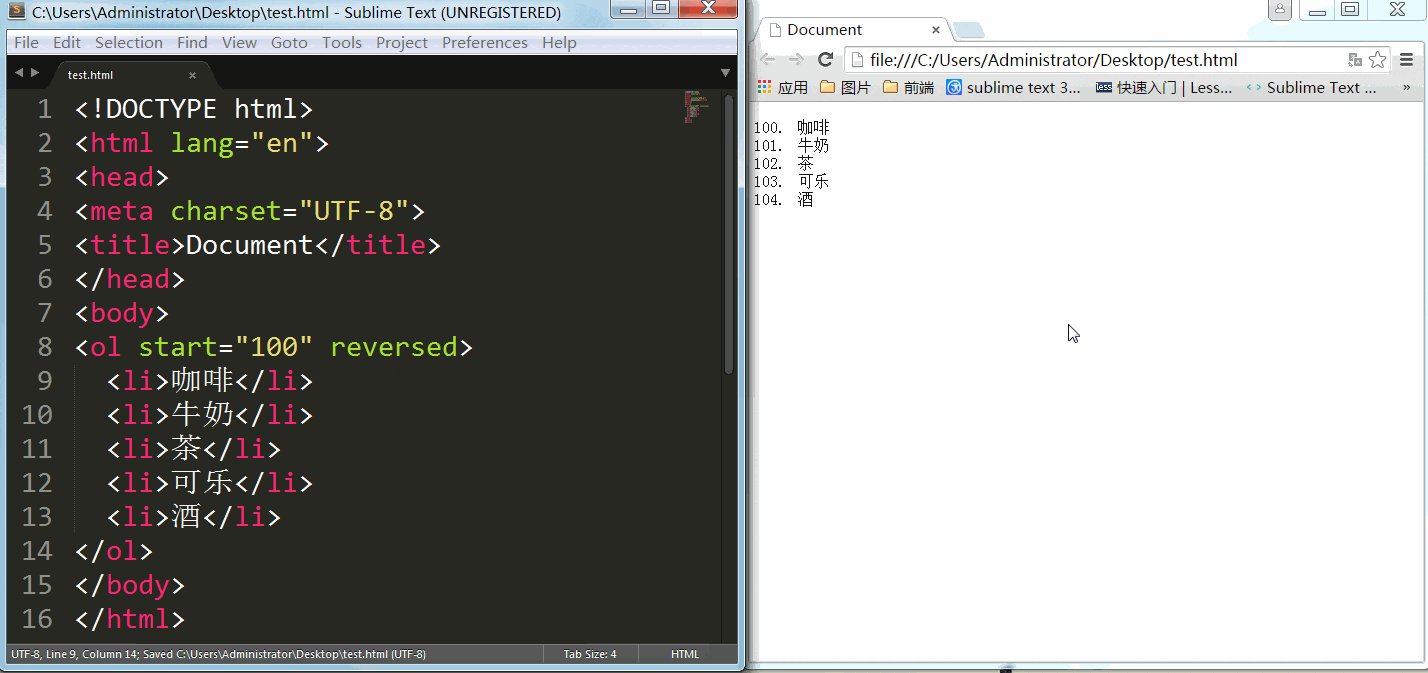
1、reversed
降序(IE和safari不支持)
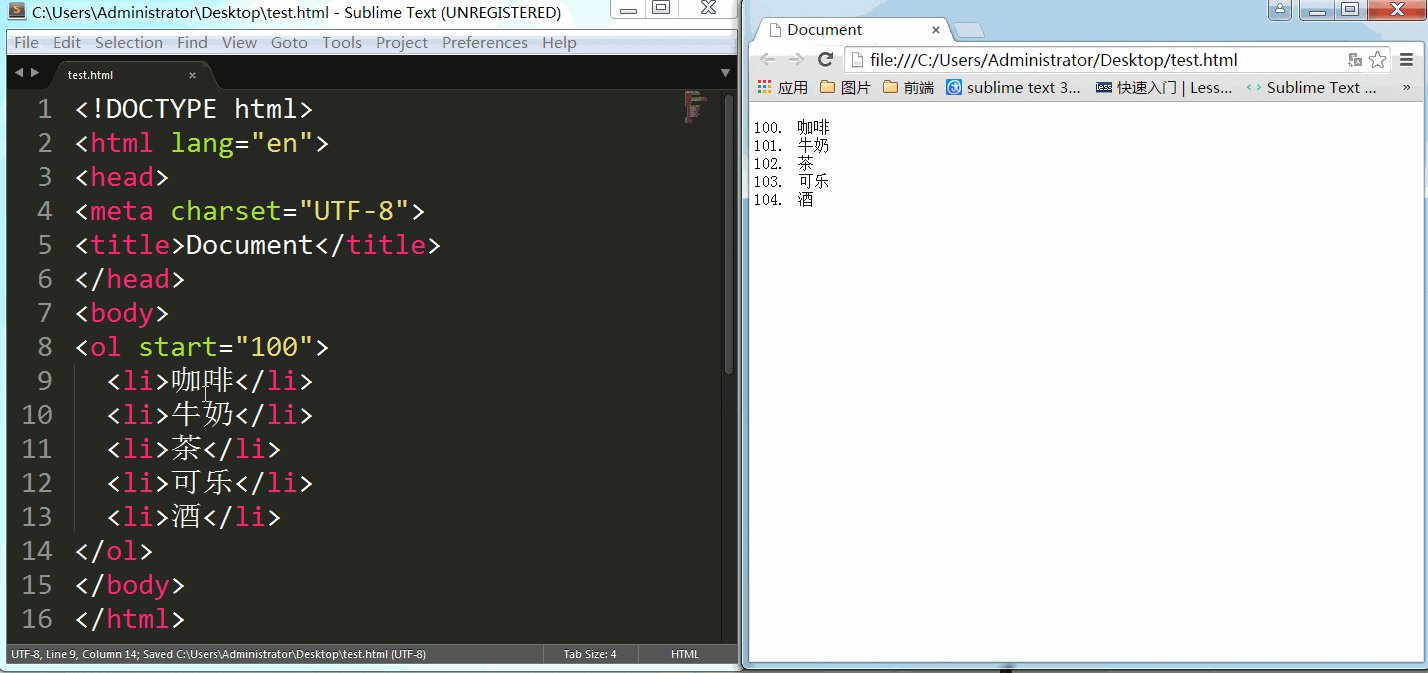
2、start
有序列表的起始项(没有start属性的CSS替代方案)
<ol reversed start="2"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> <li>可乐</li> <li>酒</li> </ol>

marker
marker表示ol或ul中li的列表项标志,虽然list-style样式只能应用于display的值为list-item的元素,但由于该样式可继承,所以竟然将其应用在ol或ul,然后通过继承,使所有的li都获取设置的list-style样式。如果给某一个li设置list-style样式,将覆盖其从父级继承的list-style样式
list-style(列表项标志复合样式):list-style-type list-style-image list-style-position
1、list-style-type:列表项标志类型
2、list-style-image:列表项标志图像
3、list-style-position:列表项标志位置
[注意]当list-style-image不为none时,list-style-type值将被覆盖;通常提供一个作为“后路”的标志类型,应付图像未能加载的意外情况
<演示框>点击下列相应属性值可进行演示
[注意]IE7-浏览器不支持属性值 "decimal-leading-zero"、"lower-greek"、"lower-latin"、"upper-latin"、"armenian"、"georgian"
定义列表
定义列表(define list)简写是dl,是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据(键-值对列表)
定义元素(define list title)用于在一个定义列表中声明一个术语。该元素仅能作为dl的子元素出现。通常在该元素后面会跟着dd元素
描述元素(define list describe)用来指明一个描述列表dl元素中一个术语的描述。这个元素只能作为描述列表元素的子元素出现,并且必须跟着一个dt元素
[注意]一个dt可对应多个dd;<dl><dt><dd>的display都是block
【默认样式】
dl{
margin: 16px 0;
}
//IE7-浏览器margin-left: 30pt;
dd{
margin-left: 40px;
}<dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>